Optimizely - Install the Quickchannel Episerver Plugin (Optimizely 12)
This article covers the topic of how to install the Quickchannel Plugin for Optimizely CMS (formerly Episerver) version 12. For instructions how to install Screen9 Plugin on the previous version of Episerver see article Episerver - Install the Screen9 Episerver Plugin (Episerver 9, 10, 11).
In order to install the Quickchannel Plugin you need administrator privileges on your Optimizely CMS and Quickchannel account.
Install NuGet in Visual Studio
Right click your Optimizely project and choose "Manage NuGet Packages...".
Change the package source to "nuget.org" and search for "Screen9.Optimizely.CMS.UI" package.
After selecting the correct version of the plugin, press Install and OK to proceed.
Add Quickchannel configuration
Create a REST API Access token with Read, Write and Upload privileges. We recommend setting the access level to Public in order to only display approved media, however if users are allowed to upload media from Optimizely CMS the token must be Full otherwise the video will not be visible after upload. More details on how to create a REST API Access token can be found in this article.
Then add the following options to appsettings.json:
"Screen9Settings": {
"AccountId": "123456",
"RestApiToken": "Token_value"
} Enable Quickchannel integration
Screen9 (Quickchannel) is added to the site by including it in the service configuration. Screen9.Optimizely.Extensions contains extension methods to easily include the default Screen9 functionality.
In your site's service configuration, add the following line:
services.AddScreen9Integration(_configuration);
Use Quickchannel videos
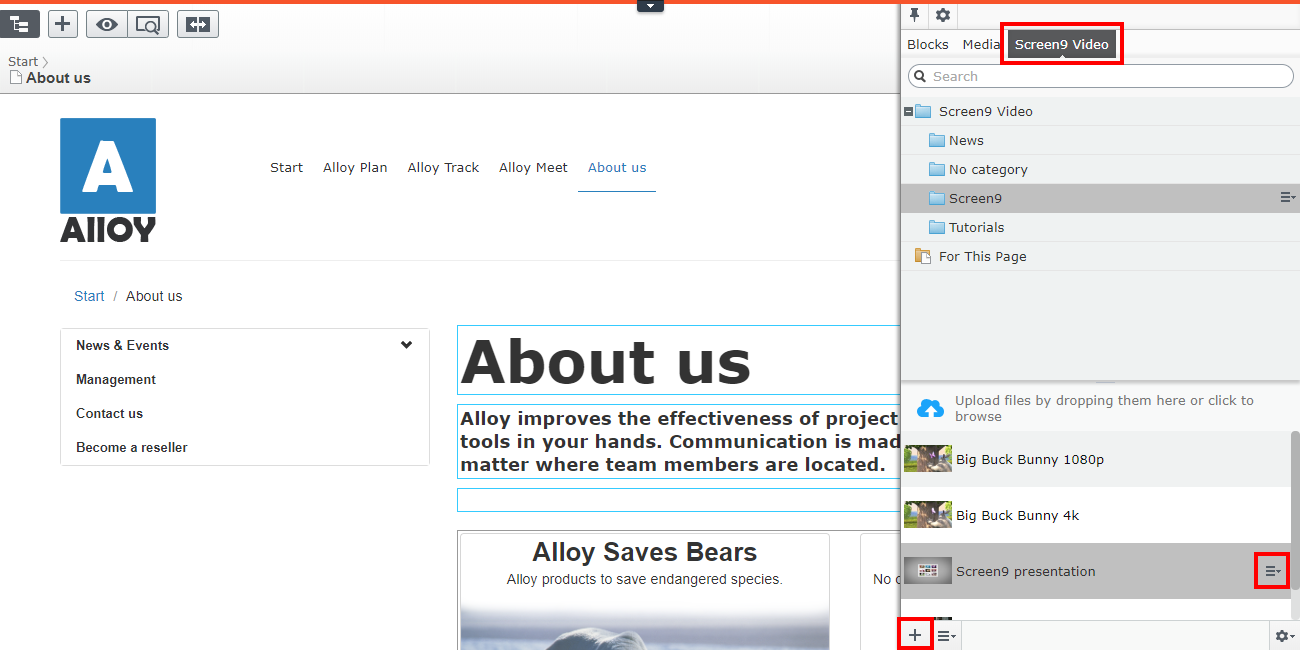
The videos from Quickchannel platform are visible in the "Screen9 Video" asset pane:
Add Quickchannel to the asset pane
Note that the asset pane extension is only available in plugin version 4.0.0 or above.
Create a REST API Access token with Read, Write and Upload privileges. We recommend setting the access level to Public in order to only display approved media, however if users are allowed to upload media from EpiServer the token must be Full otherwise the video will not be visible after upload. More details on how to create a REST API Access token can be found in this article.

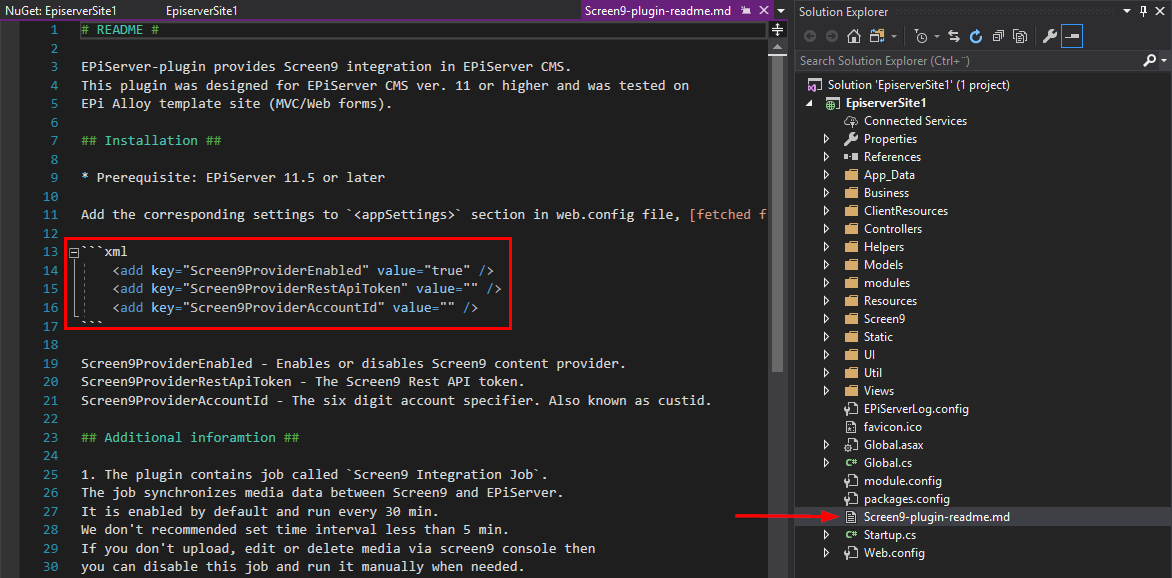
Find the file named Screen9-plugin-readme.md in your solution explorer and open it.
Copy the three rows under "xml" in Screen9-plugin-readme.md.

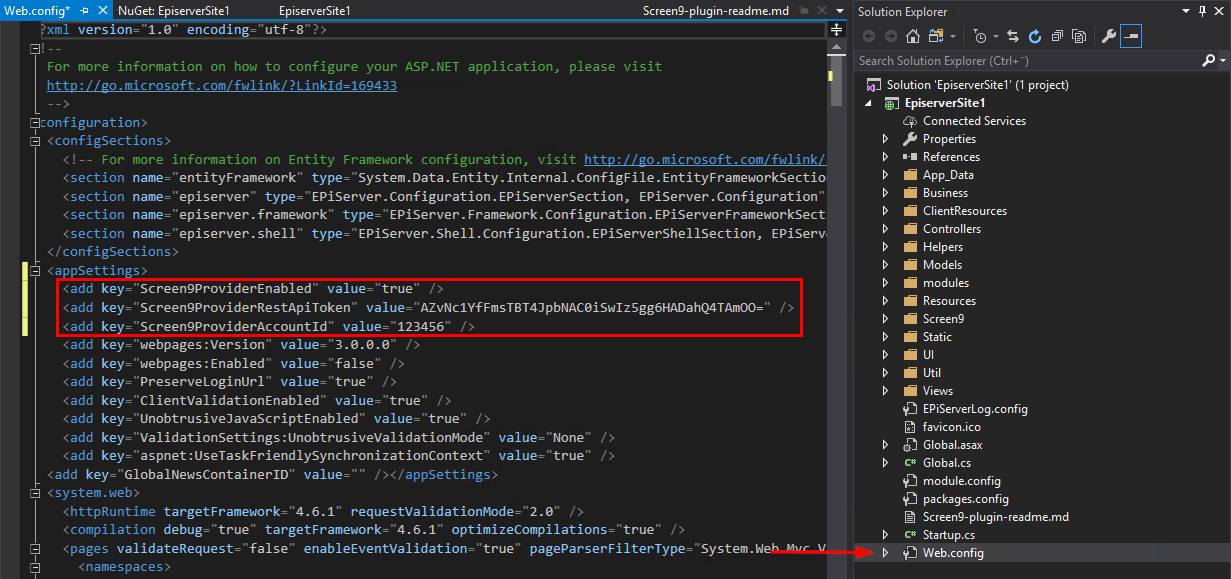
Find the file named Web.config in your solution explorer and open it.
Paste the three rows from Screen9-plugin-readme.md in the file Web.config under appSettings and fill in values for Screen9ProviderAccountId and Screen9ProviderRestApiToken from the access token you created previously and save Web.config.

Screen9 (Quickchannel) will now show up as a content provider in the asset pane of your Episerver.

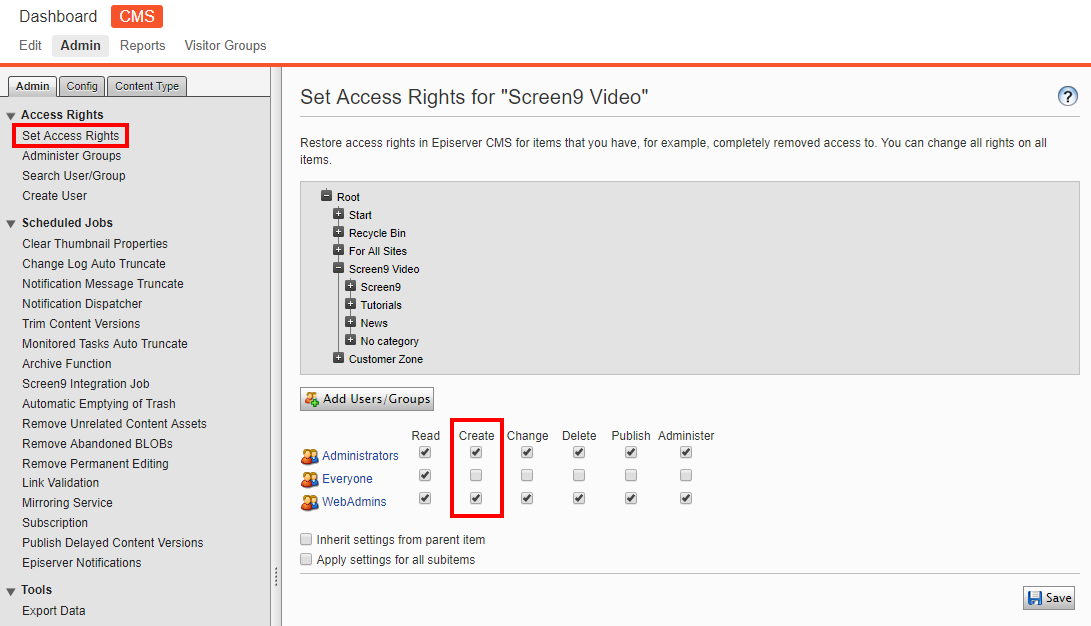
You can disable uploading from the asset pane by changing the Create access rights for the Screen9 Video content folder.

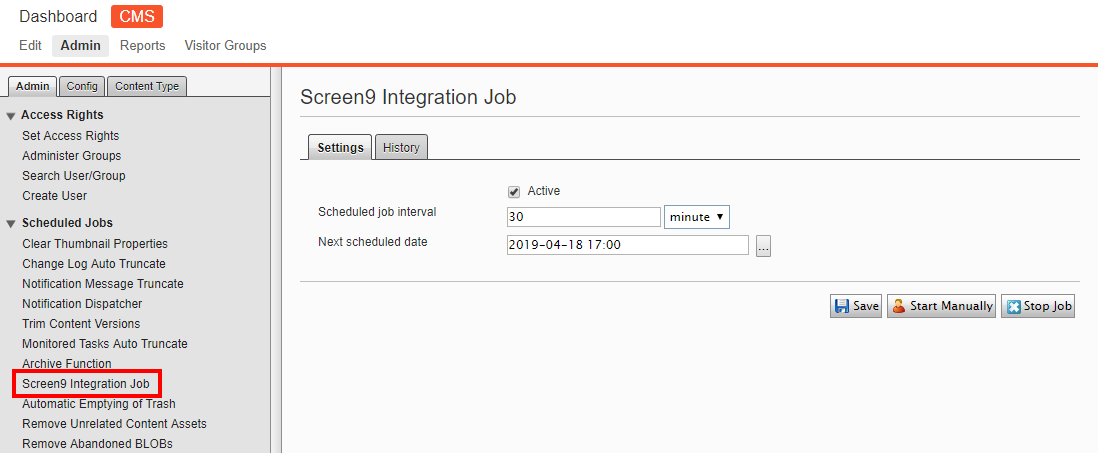
The media list in the asset pane will update every 30 minutes by default, this time interval can be changed by editing the value for Scheduled job interval under Screen9 Integration Job, it is not recommended to set this value to less than 5 minutes.
You can also choose to update the list of media manually by pressing Start Manually.
Activate Quickchannel icon in TinyMCE editor toolbar
Note that if you installed the Screen9 Episerver plugin version 3.0.0 or above the activation will be done automatically and the installation is already complete.
After installing the NuGet you can add the Quickchannel Video button to your Editor Toolbar.

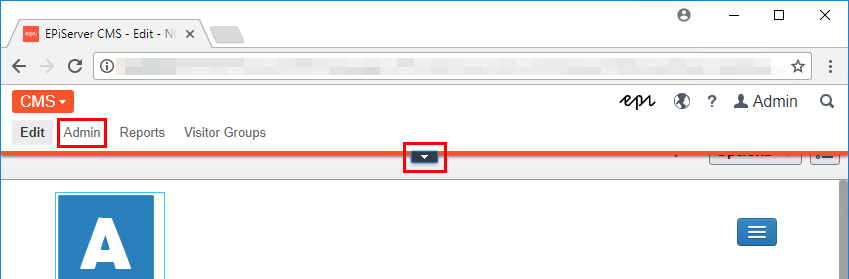
When logged in on the Episerver site, open the top toolbar, go in under CMS and choose Admin.

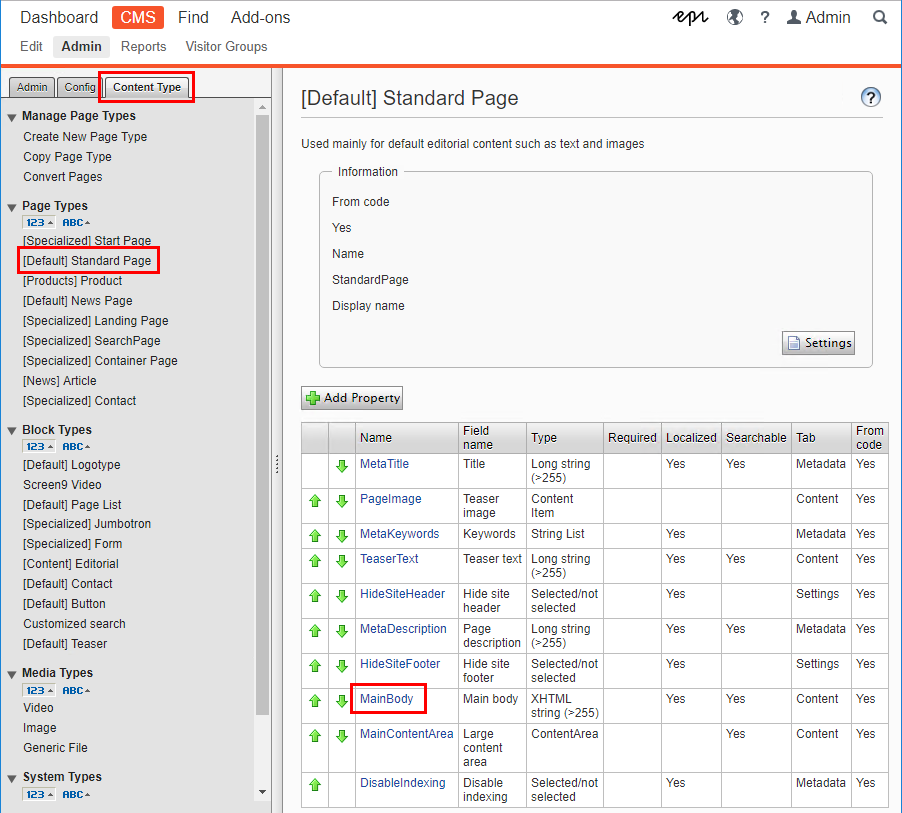
Go to the Content Type tab and select "[Default] Standard Page" under Page Types, then choose "MainBody".

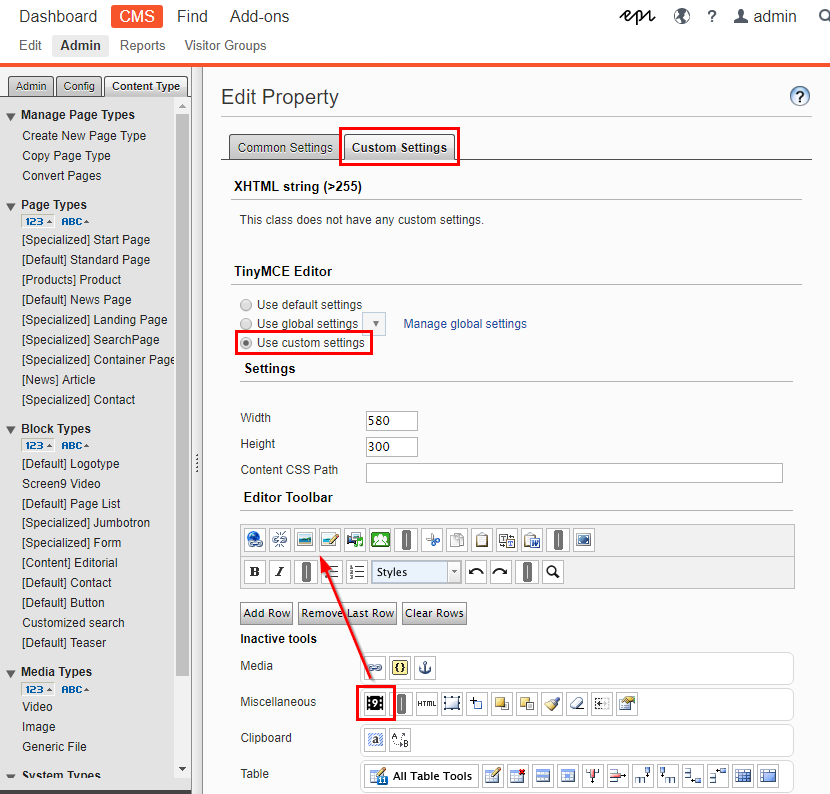
Select the "Custom Settings" tab and choose "Use custom settings" under "TinyMCE Editor".
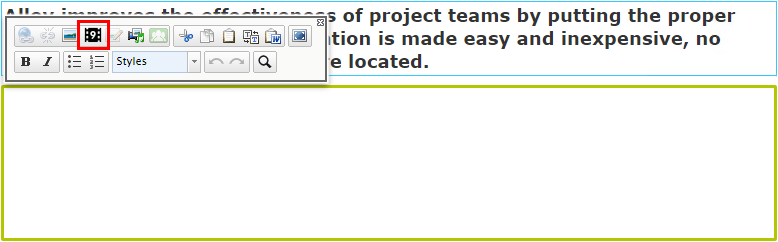
Drag the Quickchannel video icon from Miscellaneous under Inactive tools to desired location in the Editor Toolbar above. The recommended position is next to the image icon as shown above.
Press save at the bottom of the page.

The Quickchannel Video button is now added to the editor toolbar on your Episerver, for more information about how to use the Quickchannel Episerver Plugin, check out this article.
